
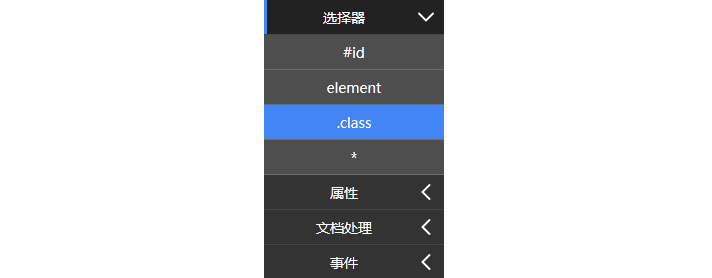
这是一款简单又实用的点击菜单展开收起效果jQuery手风琴下拉菜单收缩展开特效。
js代码
<!--为了浏览器兼容性jqeury版本推荐使用1.12.0,其他版本会出现不支持某些浏览器-->
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/057382fae3276d1d508f9c659b32cd761500.js"></script>
<script type="text/javascript">
$(".list_dt").on("click",function () {
$(".list_dd").stop();
$(this).siblings("dt").removeAttr("id");
if($(this).attr("id")=="open"){
$(this).removeAttr("id").siblings("dd").slideUp();
}else{
$(this).attr("id","open").next().slideDown().siblings("dd").slideUp();
}
});
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)