
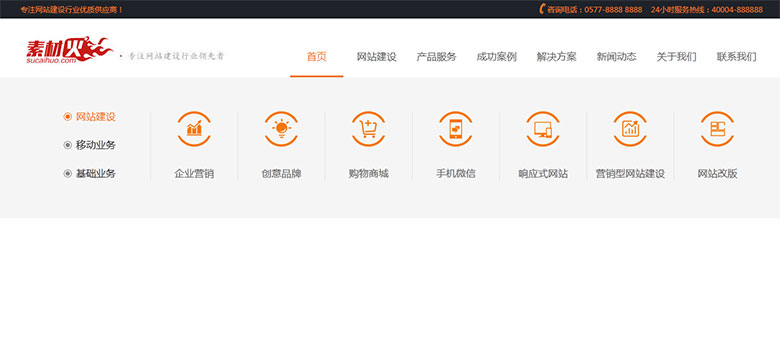
非常不错的jQuery网络建站公司宽屏导航下拉菜单代码,鼠标滑过菜单项动画效果也不错,下拉列表有各种布局方式,虽说是网络公司的导航条,调整一下各类网站都可适用。
js代码
<script type="text/javascript">
$(window).scroll(function(){
//控制导航
if($(window).scrollTop()<100){
$("#headdiv").stop().animate({"top":"0px"},200);
$(".logo").css("padding-top","20px");
$(".nav .mmm").css("padding-top","50px");
$(".nav .sub").css("top","125px");
$(".top02").css("height","95px");
}else{
$("#headdiv").stop().animate({"top":"-30px"},200);
$(".top02").css("height","75px");
$(".logo").css("padding-top","3px");
$(".nav .mmm").css("padding-top","30px");
$(".nav .sub").css("top","75px");
}
});
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)